Using Editorify Slider Page, you can add selected product reviews as a slider on your Homepage or a Custom Page. This will allow you to expose your customers to more items in your store and boost sales.
In this article, we will explain how to add a slider page on your website.
Create your first Showcase page
Visit the Editorify dashboard
Click the "Create reviews page" from the side menu
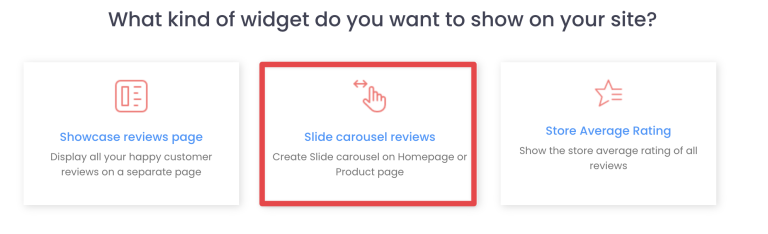
Pick the "Slide carousel reviews" from the popup

Choose where to display the reviews on Homepage or on a Product Page.

Select minimum rating to display, slide delay and add blacklist keywords, when you done click Next.
Select which product reviews to include and click the Save button.

Note: on some templates, the option to display the slider reviews on the homepage won't work automatically, in such case you may need to inject the code below into your template.
<div style="padding-top: 0; padding-bottom: 0;">
<div>
<iframe class="edititorifyReviewsFrame" id="edititorifyReviewsFrameWidget" title="Editorify" data-ar-src="https://apps.editorify.com/slider/preview?store_name={{store_name}}" width="100%" height="0" frameborder="0" scrolling="no" margin="0"></iframe>
</div>
</div>To unlock this feature click here and upgrade to the Gold subscription
